再见了👋 GitHub Pages
记录博客的又一次迁移,不过这次的迁移不太一样。
为什么又要迁移?
之前博客是由 GitHub Pages 托管的,但一个 GitHub 账号只能用一个 GitHub Pages,如果想再搭建一个博客网站的话就没办法了。而且打算尝试优化一下博客的加载速度,尝试使用「持续集成」(Continuous Integration,CI),所以开始着手将博客迁移至 Netlify。
Netlify 是一个提供静态资源网络托管的综合平台,提供 CI 服务,能够将托管 GitHub,GitLab 等网站上的 Jekyll,Hexo,Hugo 等代码自动编译并生成静态网站。
Netlify 有如下的功能:
- 能够托管服务,免费 CDN
- 能够绑定自定义域名
- 能够启用免费的TLS证书,启用HTTPS
- 支持自动构建
为了便于版本控制,我开始将博客源码 push 到 GitHub,然后添加到 Netlify,则每一次 push 后 Netlify 就会自动执行 hexo g 生成并托管网站。
Netlify 的官网虽然只有英文,但操作十分方便。注册账号后,新建站点,从 GitHub 中选择仓库绑定,设置 build 选项(hexo g),然后就基本配置完成了。
之前写完文章需要 hexo g && hexo d,现在只需 git add && git commit && git push 到GitHub,然后 Netlify 会自动部署到一个域名下。这时可以设置一个自定义域名,或者再将原博客域名解析到 Netlify。
至于具体操作,请看下一篇文章。
为什么没有使用「持续集成」?
持续集成就像是自动化,编辑工作流让 Netlify 去执行。但执行时出现了一些问题,包括但不限于文章的更新日期出错、置顶效果消失等。要想解决这些问题,就要重新编辑工作流,而且要考虑 Netlify 的 build 平台。
而且于我而言,Git 版本控制有些鸡肋,目前来看我并没有这些需求,而且这样只会使得每次发表文章更加繁琐(相比 hexo g && hexo d)。
那么,我放弃了 Netlify 吗?并没有。我采用了另一种方式,即通过 hexo d 将 public 部署到 GitHub 仓库,然后 Netlify 拉取仓库内容(public)直接部署,不再通过 Netlify 而是在本地执行 hexo g。
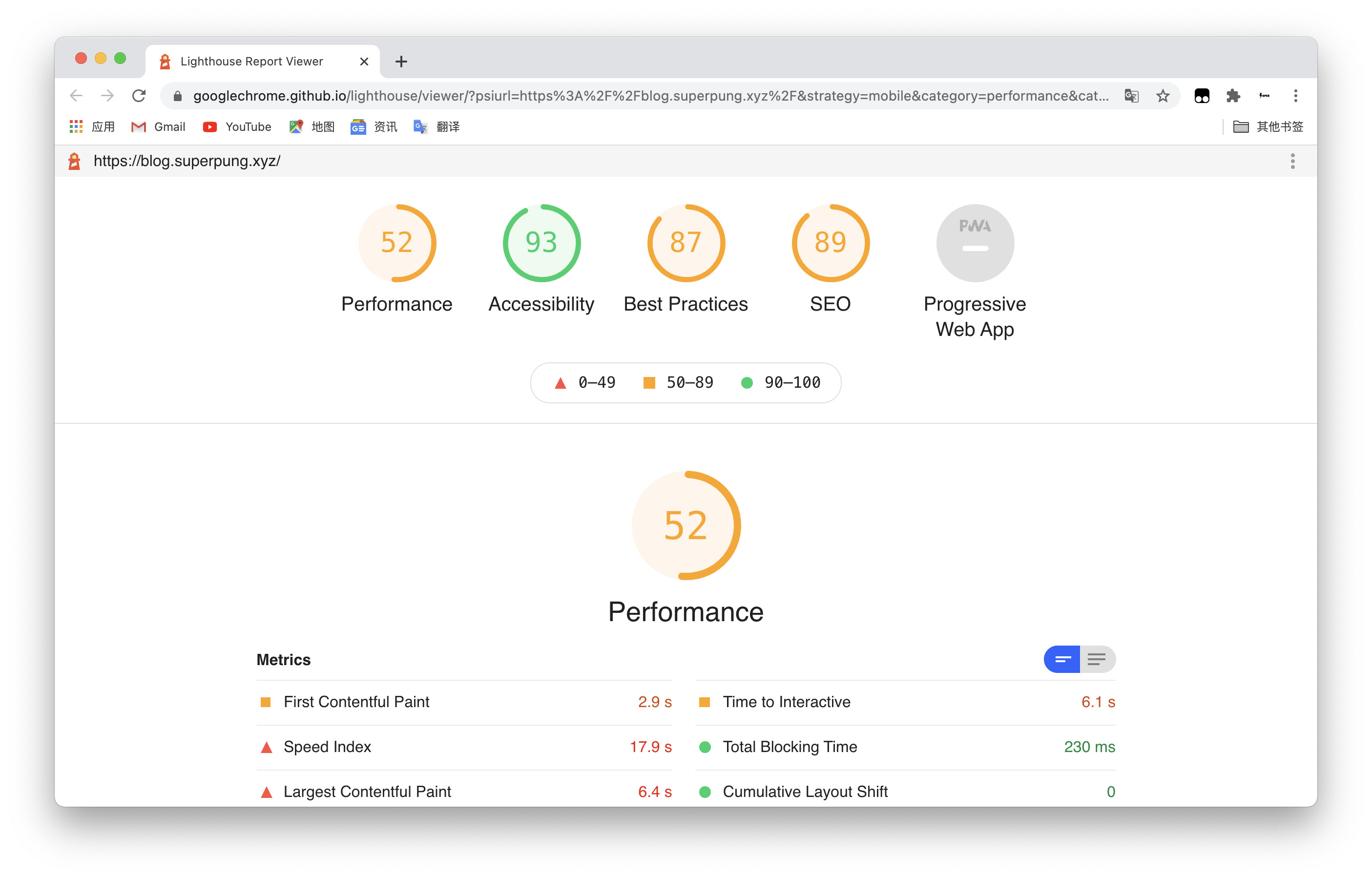
Netlify 让网站的表现更出色了吗?
说实话,并没有。
测试了一下,网站的表现并没有更出色,可以说是很差。可以发现,影响网站性能的原因主要是加载网页的 css 样式、Google 分析等资源。
我认为,网站的动画效果和访问速度是不可兼得的,目前没有继续优化网站访问速度的打算。
最近博客有哪些改变?
最大的改变是域名。
原域名 https://superpung.xyz 用于新建的个人主页,博客域名改为 https://superpung.com。
改变网站标题和 logo。
标题改为「SuperPung」,即最初创建网站时的标题。logo 改为闪电标。
关于微信公众号。
个人观点,微信公众号不是一个很好的分享平台。它虽然有很多优点,天然的订阅功能、更容易传播,但由于众所周知的原因,有些话题无法分享甚至会受封禁,而且无法插入链接,像其他平台一样不能自定义界面(不是指排版),不利于桌面平台的分享等。所以博客网站依旧是主阵地,也欢迎关注我的微信公众号,以后会发布一些其他东西,不再同步发布。
改变了一些布局细节。
- NexT 主题从 Mist 改为 Pisces,且缩减了内容所占页面比例,让页面更美观,不至于有大片空白。
- 改变网站标题背景色为渐变色,改变标题字体。
- 标题增加抖动效果。
- 文章头部和网站底部增加「不蒜子」访问量统计(会影响网站性能)。
- 优化看板娘,从 GitHub 迁移到腾讯云 COS,增加换装效果,更新相应文章。
- 增加「RSS 订阅」功能,点击页面左侧或文章底部「RSS」按钮即可体验(需安装 RSS 阅读器)。
- 增加「About」界面,记录博客搭建历史。
- 优化「Lover」界面。
- 增加「Search」站内搜索功能。
- 尝试添加「友链」界面,不会,放弃了。以后学学前端再说。
- 手写了 404 界面,很满意。
加入了「十年之约」。
希望 2030 年的我,依旧坚持写作,坚持更新文章。
「我们的博客十年不关闭或者更久, 并保持更新和活力。」